Yes! That's right! We can now create reusable low-code plugins using Power Fx. Whether you've dealt with traditional Dataverse plugins before or not, get ready to be amazed and reclaim your valuable time. Say goodbye to the cumbersome processes of creating, updating, testing, and registering plugins, which have caused many of us headaches.
In this post, I am going to walk you through the key features of low-code plugins and help you better understand the great potential of this new Dataverse enhancement.
What is Plugin?
Plugin is the custom-built extension to Dataverse where the defined logic, once created and registered to a Dataverse environment, will be executed from the backend when a selected event in Dataverse is triggered. Click here for more detail.
Two main advantages of the Plugin are:
1. Increase performance by reducing client-side load.
2. Impressive capabilities for building intricate logic through code and seamlessly integrating with external web services.
The disadvantage would be the complexity of the development and maintenance of the code. The low-code plugin is introduced to resolve those problems.
How to Create Low-Code Plugin
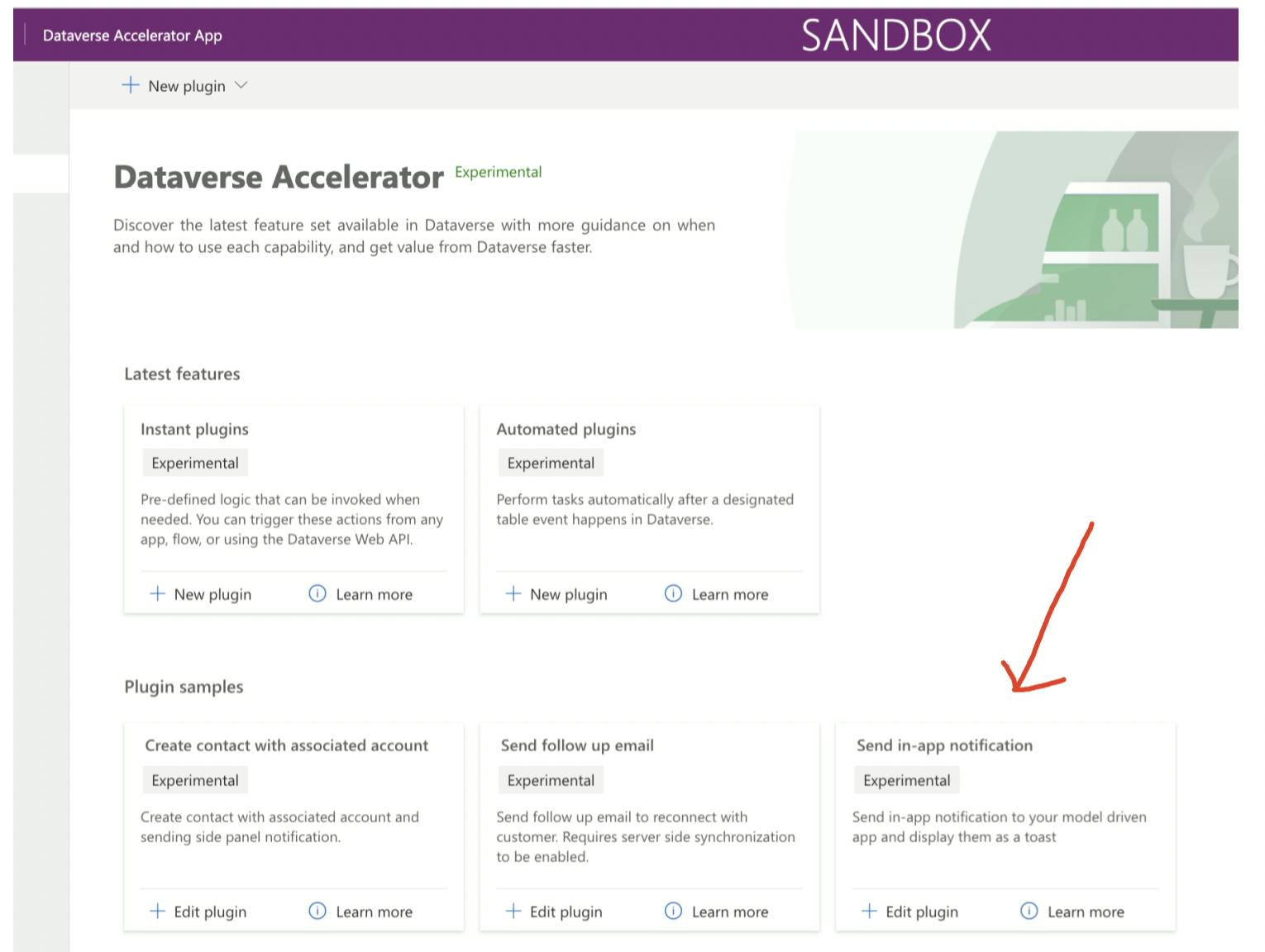
To create a low-code plugin, you have to import a Managed solution Called Dataverse Accelerator(Created by the Microsoft Power CAT Team) by following these steps. Once imported, you should find the new model-driven app available to you:

The way to create a low-code plugin is quite straightforward. By default, the solution contains three sample instant plugins to showcase how it works.

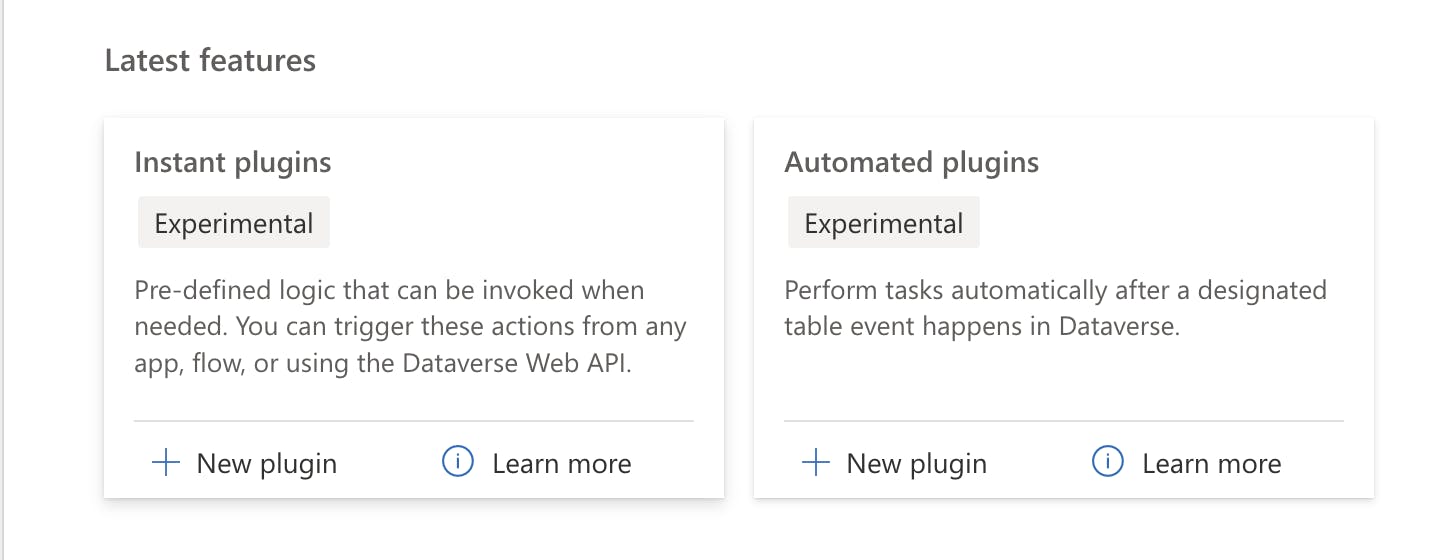
There are two types of low-code plug-ins you can create at the moment. The Major difference is the way to trigger it.

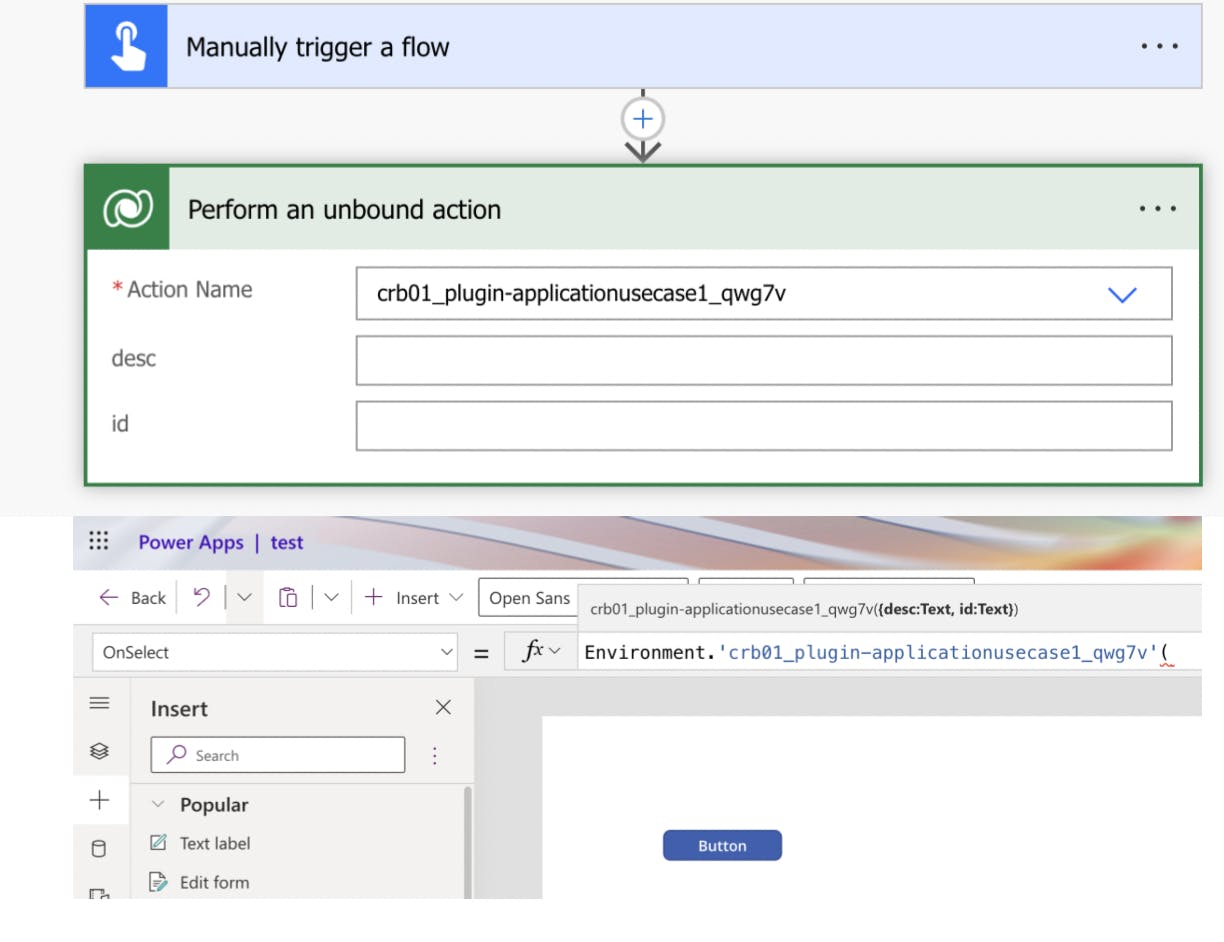
I would think of Instant plugins as Low-code Dataverse Action (unbound) as it can be triggered from Power Automate and Canvas app or Custom page directly with predefined input and output parameters.

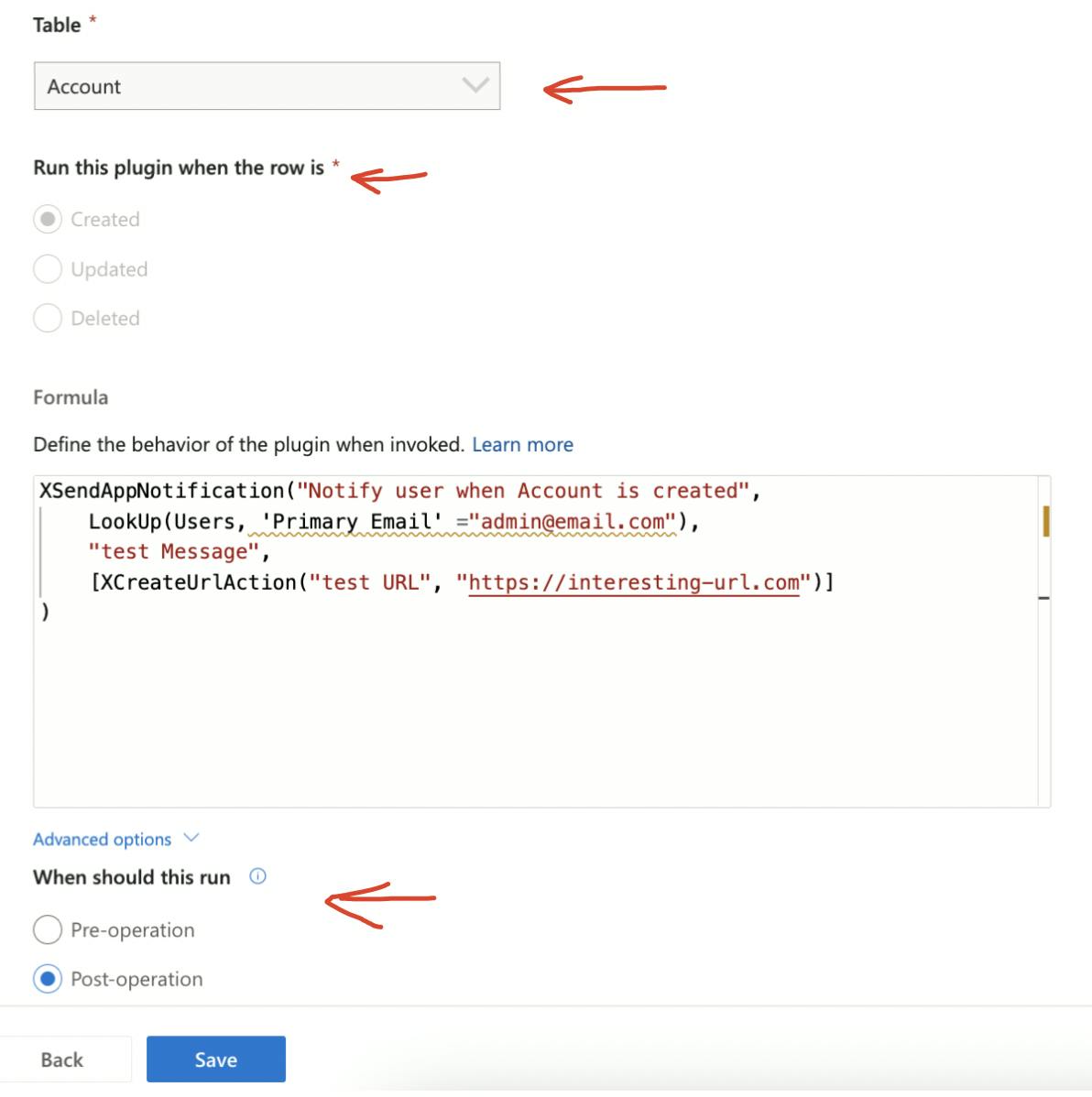
Whereas, automated plugins are more like traditional plugins which we can define when the custom logic will be triggered and when it should run. Based on my testing, the logic defined in automated plugins will be run synchronously as there is no new system job created once triggered (Can't find any support doc so please correct me if I am wrong).

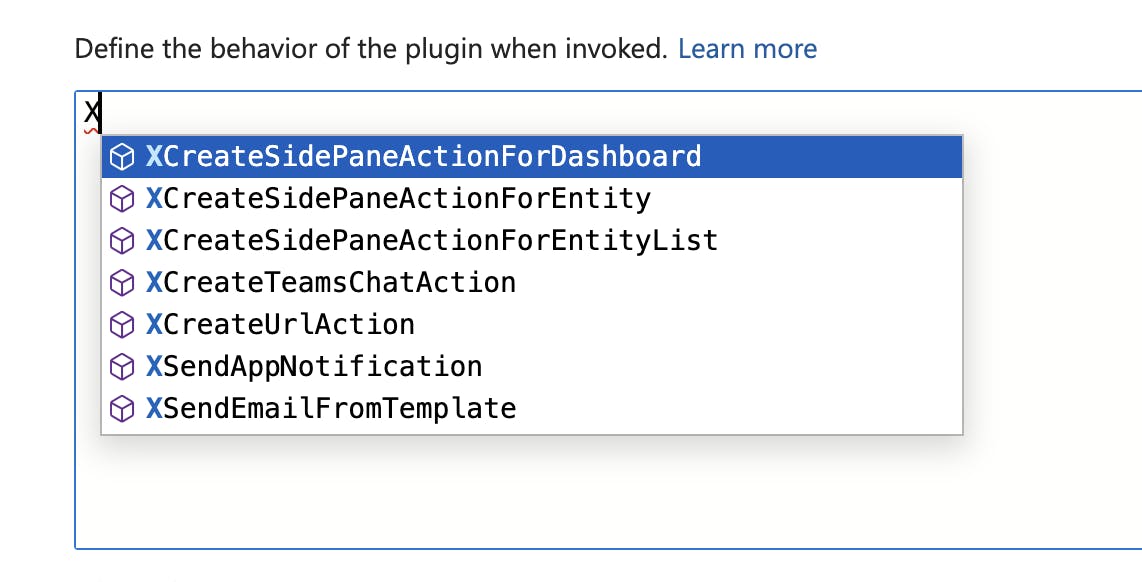
There are some Power Fx functions available to be used in the low-code plugins only. Click here for more detail. You can type "X" in the expression text box to get a list of those actions through intellisense:

If you want to learn more about how to create a low-code plugin, please refer to this link.
Limitations
Apart from the limitations mentioned in the official document, I've identified some additional ones that are worth sharing:
The low-code plugin only supports part of the power fx expression. Click here for a list of not supported expressions.
We can't trigger another user-defined plugin in the low-code plugin.
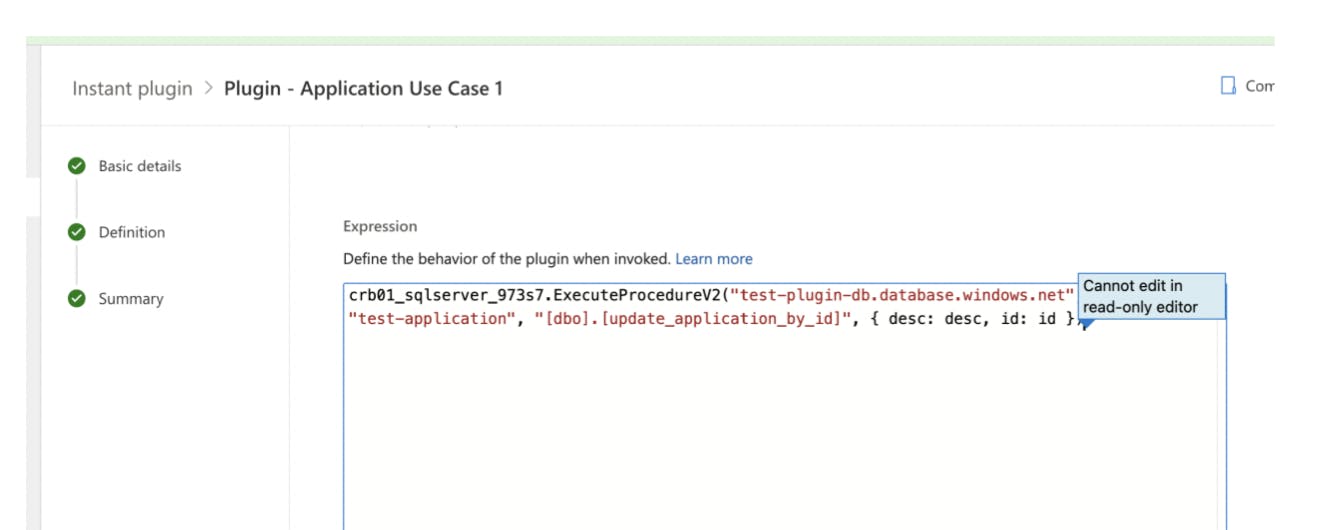
We can't update the expression of an instant plugin but you can update the expression for an automated plugin:

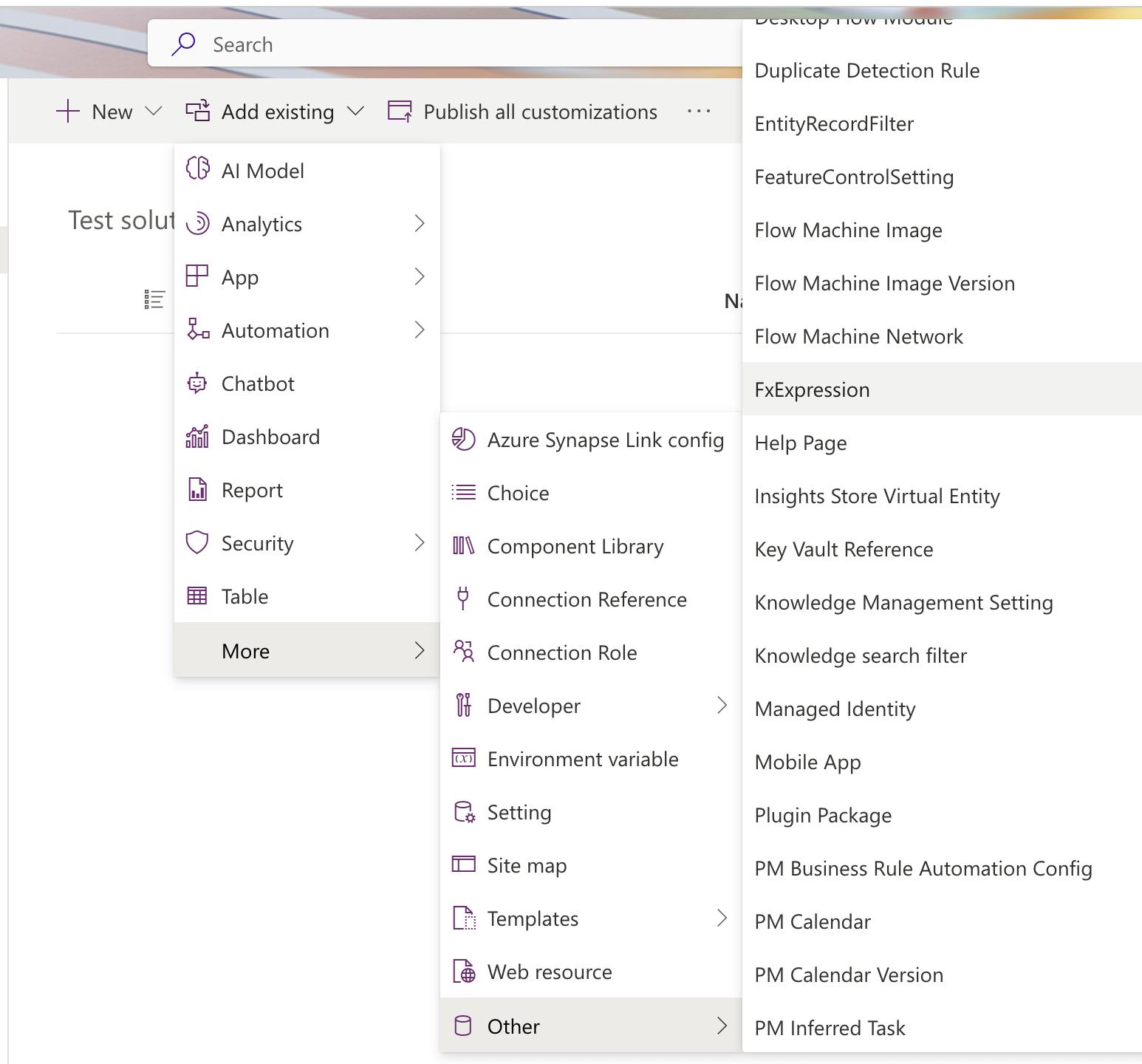
ALM for low-code plugin only support instant plugin. If you add an automated plugin to your solution, the logic won't execute once deployed to the target environment. To add a low-code plugin to the solution, choose the component called
FxExpression:
At the moment, only the instant plugin can call external service through a connector. We can't define extra steps to interact with Dataverse once we choose to call an external service.
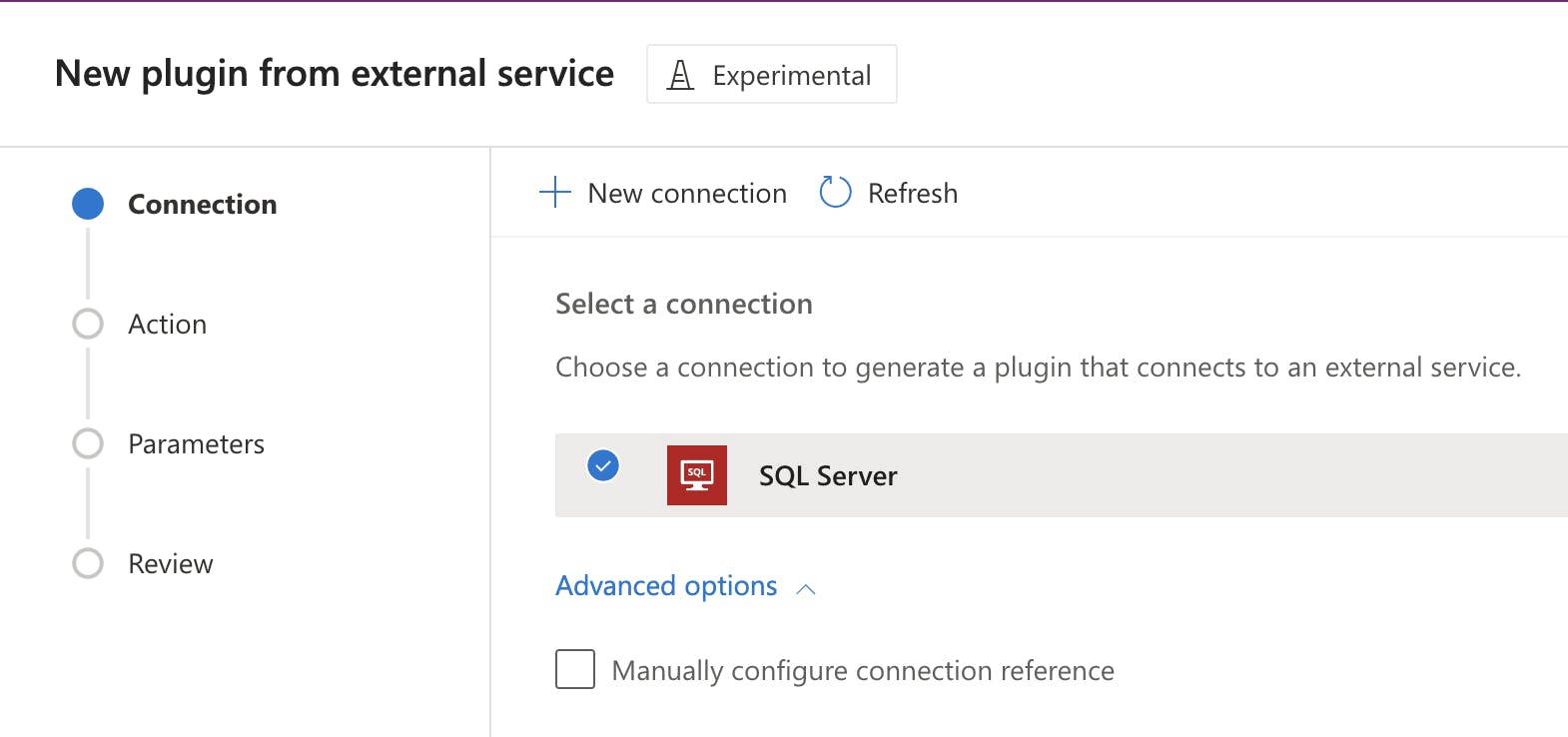
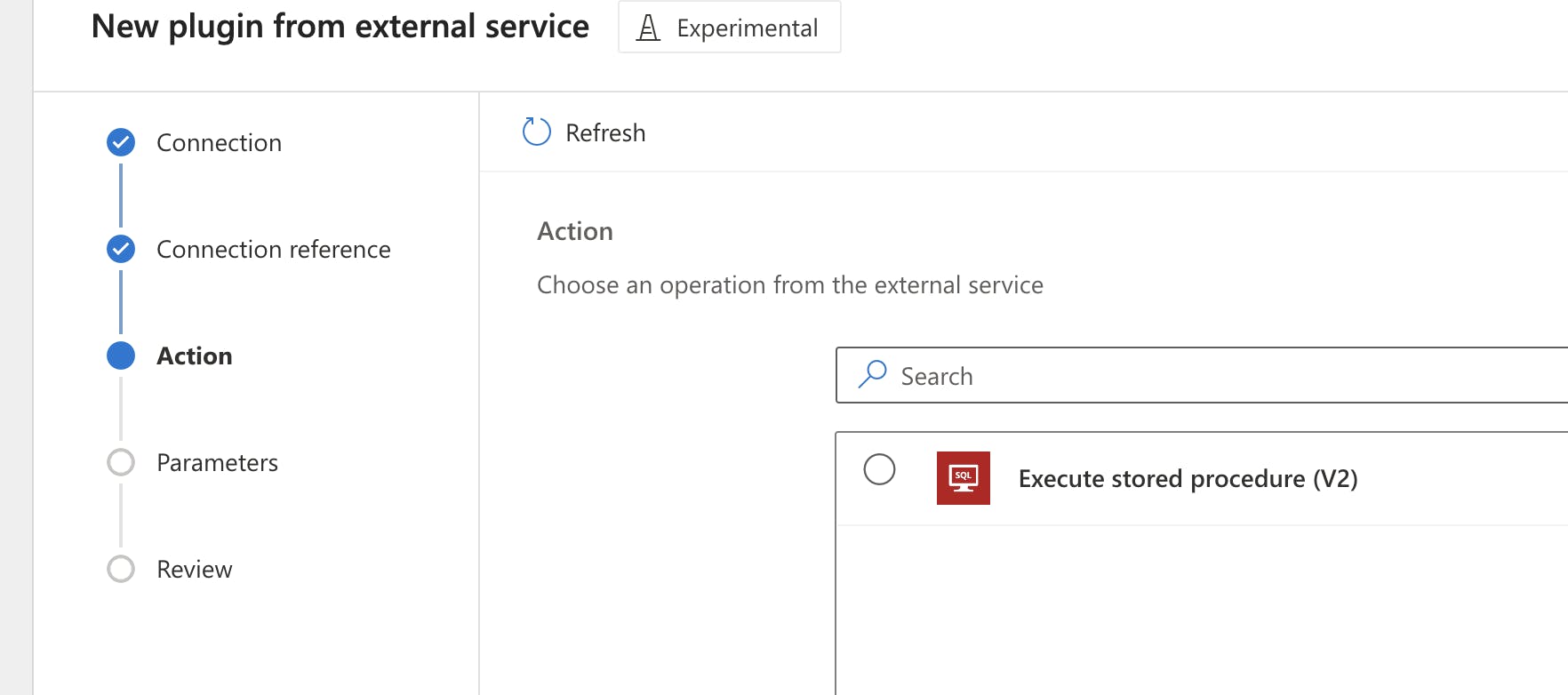
SQL Server service is the only external service we can connect to through the connector in the instant plugin for now. We can use existing connection references to connect to the SQL server. The only action we can use for now is
Execute stored procedure (v2).

Extra thoughts
With more Power Fx functions and connectors unlocked in the future, business users can simplify their existing Canvas App and Power Automate solutions by extracting complex business logic and pushing the logic implementation to the low-code plugin.
Low-code plugin unlocked a way for team collaboration as developers can now work on three different layers simultaneously: User Interface (Power Apps), Backend logic (Low-code Plugin, Dataverse) and Business process orchestration (Power automate)
Sharing a reusable Low-code Plugin across different projects or across different tenants will be an interesting topic when it comes to the consideration of Data Lost Prevention Policies and Application Lifecycle Management.
Summary
Despite the mentioned limitations, the low-code plugin shows significant potential as it remains in the preview phase. While Power Apps and Power Automate can handle most business logic, the low-code plugin offers distinct advantages in terms of performance and extensibility. As always, I am super excited about future releases and can't wait to start using this feature to solve my problem. Will share my discoveries in a future post once I gain more insight into this new feature.
